GPT4 Goal
I wanted to always have formatting enabled (similar to Quora’s POE app but for the web) along with some other set of default instructions for GPT4.

I was able to learn how to create a Chrome extension from scratch during a recent chat session with GPT4. As someone who had no prior experience with Chrome extensions, I was initially overwhelmed by the idea of creating one. However, with the guidance of GPT4, I was able to overcome my hesitations and successfully created a functional extension.
The Challenges of Creating a Chrome Extension

I had a lot of questions and concerns about creating a Chrome extension at first. I had no idea where to begin, what tools to utilize, or how to structure the code. Furthermore, I was concerned that I would need specialized coding skills to create an extension, which intimidated and discouraged me.
GPT4, on the other hand, was able to walk me through the process and addressed my concerns. GPT4 assisted me in understanding the fundamental structure of a Chrome extension and provided me with useful resources to get started. GPT4 also reassured me that I didn’t need to be an expert coder to create an extension; all I needed was a basic understanding of HTML, CSS, and JavaScript.
How GPT4 and I Overcame the Challenges
Despite ChatGPT’s guidance, we faced a few challenges along the way. For example, when attempting to load the JavaScript file for the content script, we encountered an error. We tried troubleshooting the problem by double-checking the file path, but it still didn’t work.

Instead of giving up or becoming frustrated, I decided to pivot and concentrate on an alternate solution for the extension. Initially, I wanted the prompts to be auto populated into the input field as soon as https://chat.openai.com/chat loaded but for some reason it won’t. Looking back now, I think it’s kind of a good guardrail to have to copy and paste the instructions in.
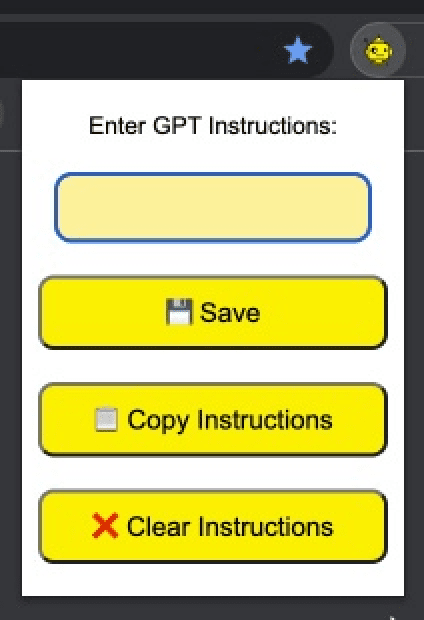
I chose to redirect our efforts toward developing a popup that would allow users to add their own instructions to the defaults, save them, and then clear those if needed. This proved to be a more manageable task, and I was able to complete the feature successfully.
The End Results
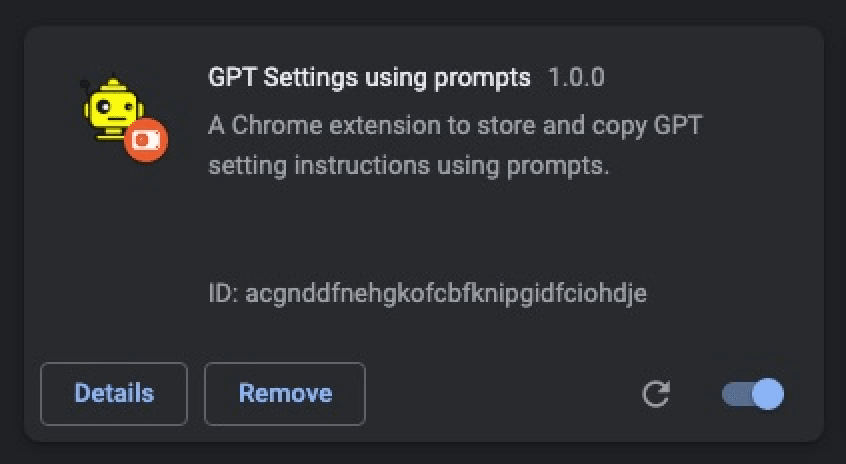
In the end, GPT4 and I were able to create a working Chrome extension that met all of my initial requirements. The extension provides users with a set of default instructions for using the chat feature of OpenAi’s ChatGPT, and also allows the user to add their own instructions and clear/delete those too. Additionally, users can easily copy all of the instructions to their clipboard with the click of a button.


Overall, I’m happy that I now know how to create a Chrome extension. Without GPT4, I would have been too intimidated to even try. This experience has taught me that with the right resources and mindset, anyone can learn how to create a Chrome extension – even if they have no prior experience.
Thanks to this experience, I finally installed Github Copilot!
Release/Launch of extension
I honestly don’t know how to submit it to the Chrome Store yet, but I will figure it out after I get some sleep.