Prepping Your Chat with GPT-4 as a Coding Assistant
Hello to all coders and AI enthusiasts! I’m always excited to co-pair with ChatGPT4. It’s one of the best coding partners. Today our objective is straightforward. The goal is to create a simple WordPress plugin to demonstrate how we’d code with ChatGPT from scratch, and it so happened that I want to optimize the web page load times of this blog using the Fetch Priority API.
Before we get into the nitty-gritty, there’s something important to understand about working with an AI model like ChatGPT-4. To get the best coding output, you need to be clear and precise with your instructions. Although it’s an AI, it doesn’t know your exact thought process. Bear in mind that you’re the mentor, and GPT-4 is your very gifted prodigy, ready to learn and assist.
Introduce ChatGPT to the Concept or Feature
Shedding Light on Fetch Priority
Now, before we delve into coding, it’s vital to understand what the Fetch Priority API is, and why it’s crucial for web optimization.
Fetch Priority is an attribute that you can use to tell the browser which resources it should load first. This feature is especially useful for improving the loading speed of web pages, particularly those that have a lot of images or videos. With Fetch Priority, you can specify that the most important images or videos (those “above the fold” or likely to be seen first by users) should be loaded with high priority. Consequently, these crucial resources are loaded sooner, enhancing the user’s browsing experience.
When explaining this to ChatGPT-4, I made sure to share this Fetch Priority API information, including an article from Addy Osmani explaining the use of Fetch Priority . Providing GPT-4 with this knowledge gave it the right context for the task at hand. The more specific and up-to-date information you provide, the more accurate and relevant the AI’s responses and suggestions will be.
Fetch Priority: The Secret Ingredient for Faster Web Load Times
When optimizing a website, every millisecond counts. This is where the Fetch Priority API comes into play. But what exactly is it? Fetch Priority is a simple yet powerful attribute that you can apply to your site’s resources (like images or videos). It guides the browser on what to load first. This feature is incredibly handy, especially for web pages packed with visual content.
By setting the Fetch Priority to ‘high’ for your primary visual assets – typically those ‘above the fold’ or immediately viewable without scrolling – you ensure these crucial elements load promptly. This greatly enhances your users’ browsing experience by reducing the initial loading times.
ChatGPT-4 in Action: Crafting the Plugin
With ChatGPT-4 filled in on the concept of the Fetch Priority API, it was time to start building our WordPress plugin. Remember, working with GPT-4 isn’t a one-way street; it’s a collaborative process. You need to review the AI’s output, provide feedback, and guide it towards the desired outcome.
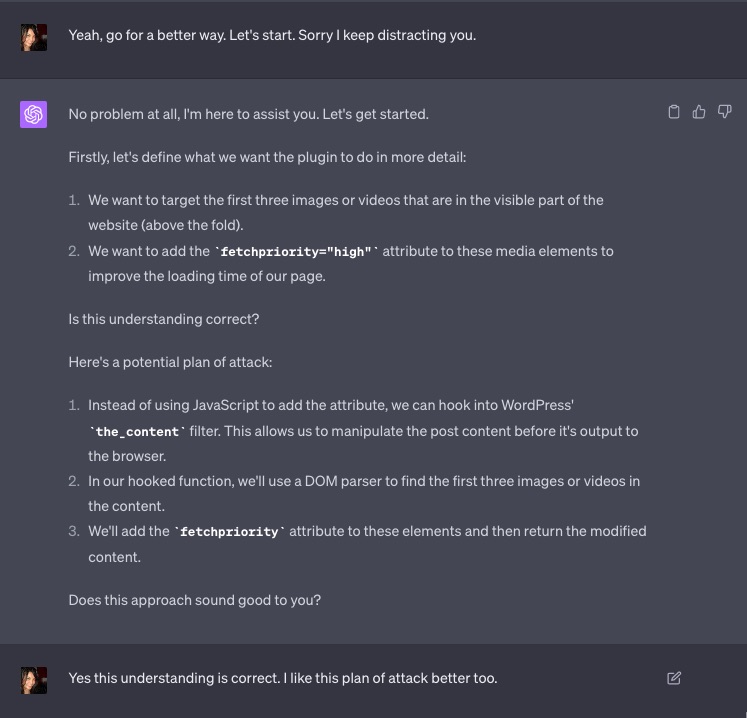
First, I asked ChatGPT-4 to outline the steps needed to write our plugin. To my delight, the AI provided a clear, easy-to-follow roadmap, almost like a user story. It demonstrated a surprisingly deep understanding of the task at hand, thanks to the prior context I provided.

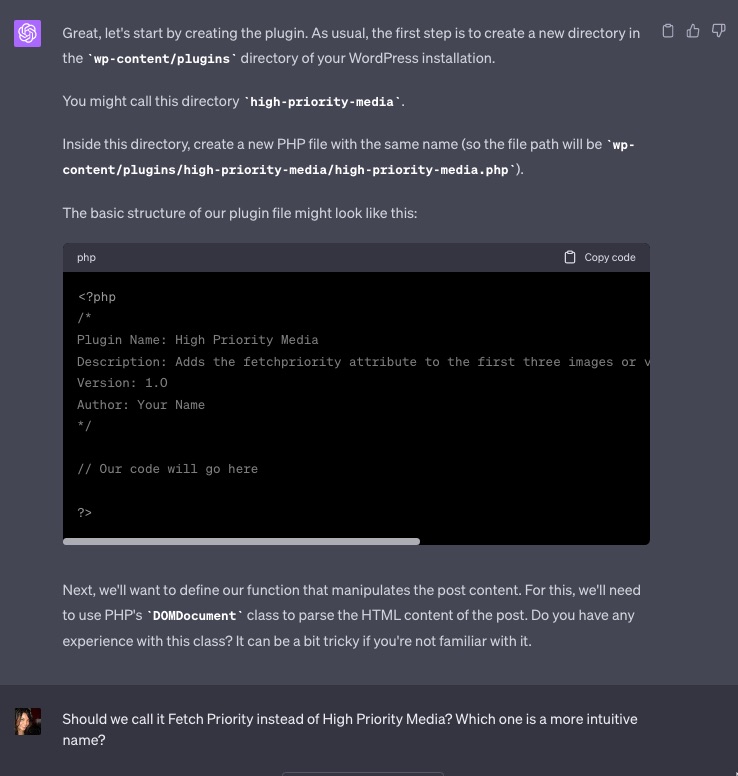
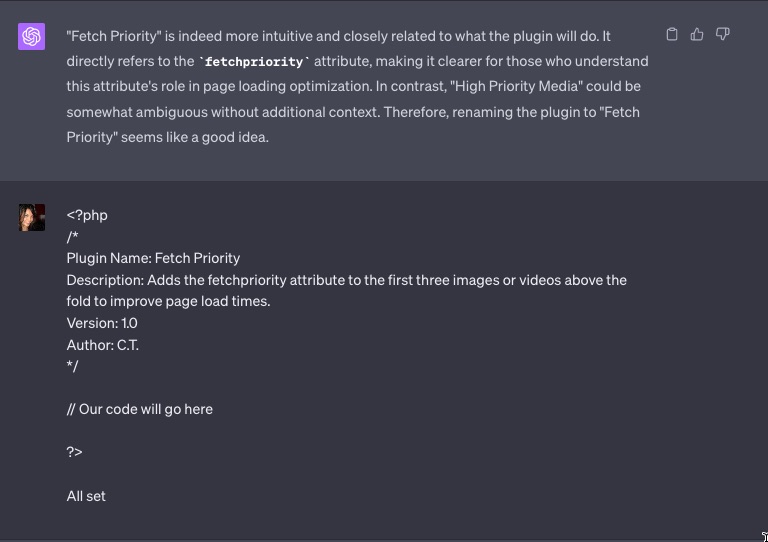
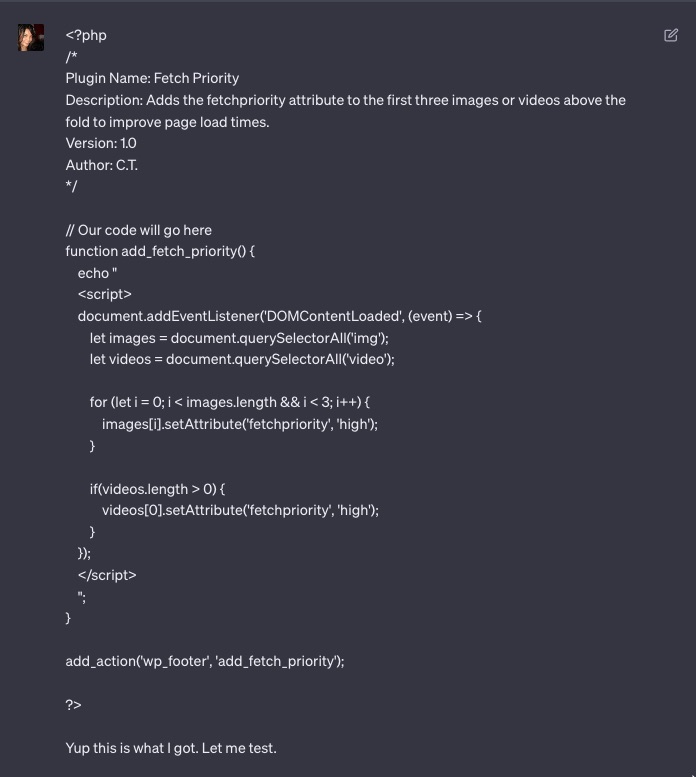
Following its guidance, I began to transfer its code in the IDE. As it dictated, I set up the required files and directories, all the while maintaining an open line of communication.







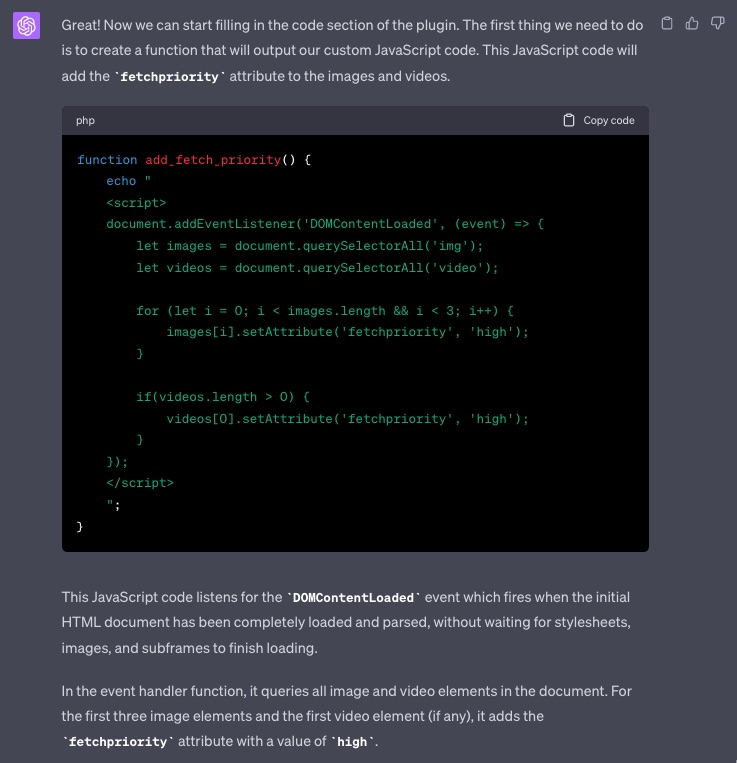
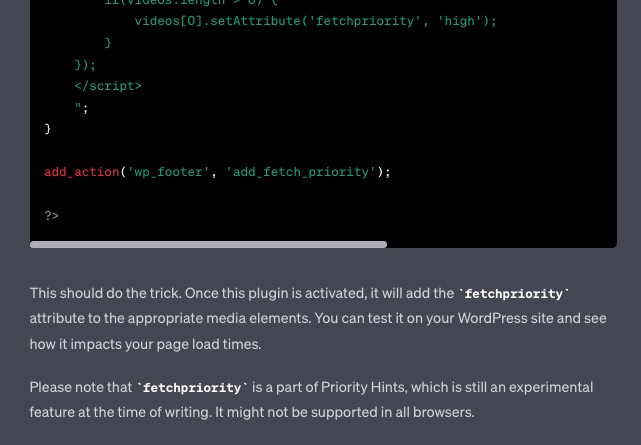
The result? A fully functional WordPress plugin! It assigns the ‘high’ Fetch Priority attribute to the first three images or videos on a WordPress powered website, thus optimizing load times. It was such a satisfying moment to see the plugin come to life, almost effortlessly.
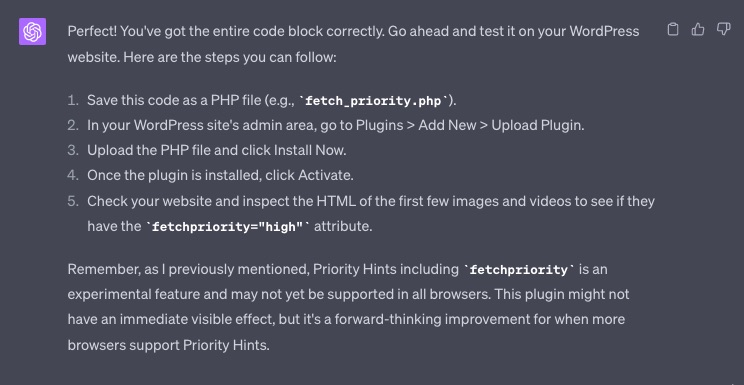
But we weren’t done just yet. We tested the plugin thoroughly, ensuring it performed as expected. Any issues were quickly addressed, with ChatGPT-4 providing valuable insights into troubleshooting.
And of course some encouraging words to let it know it did it right…

How long did it take? Is the code on Github?
It took me longer to put this article together! With the right information and instructions, we finished the Fetch Priority plugin in under 10-15 minutes. It was a simple plugin, but a good one to do to demonstrate ChatGPT’s coding capabilities. The screen shots above shows how after giving it the right instructions, it will take the wheels and simply guide you on exactly what to do. It wrote the code, and I played deployer of code and QA tester.
The Grand Finale: AI-Accompanied Triumph
Reflecting on this task, it was nothing short of fascinating since I’ve guided it to code from scratch a few times now except that I have to be mindful of the 25 limit questions per 3 hours.
The ease with which we developed a WordPress plugin, thanks to ChatGPT-4, was truly impressive. It wasn’t just about the successful plugin creation; it was also about the process. The collaboration, the interaction, and the mutual growth were what made this venture so rewarding.

Despite being an AI, GPT-4 played a remarkable role. It was my co-pilot, providing precise instructions, clarifying doubts, and troubleshooting issues. But, at the end of the day, the AI wasn’t the sole hero of our story. It was the collaboration, the pair programming between human and AI, that was the real game-changer.
In conclusion, guiding an AI model like ChatGPT-4 to code isn’t as intimidating as it might sound. With clear instructions, feedback, and a bit of patience, you can co-create effective, functional code. This blog post was a testament to the power of AI-assisted coding, a peek into a future where AI plays an integral role in software development.
My experience with ChatGPT-4 was nothing short of enlightening. As we move towards an AI-inclusive future, I’m excited about the endless possibilities and the bridges yet to be built between humans and AI.
Ready to embark on your own AI-assisted coding journey? Don’t be afraid to dive in. The water’s warm, and the coding possibilities are endless!
Cheat Sheet: Guiding ChatGPT-4 to Code a WordPress Plugin
- Prepare Your Chat: Set a clear goal for what you want ChatGPT-4 to assist you with. For this guide, the goal was to improve a WordPress site’s load times using Fetch Priority.
- Provide Information: Explain the context and concept you want to implement. Share relevant documentation or articles to give ChatGPT-4 a better understanding.
- Let ChatGPT Process: Ask ChatGPT-4 if it understands the concept and what steps would be needed to achieve the goal. Review each step and provide feedback.
- Code Together: Have ChatGPT-4 guide you through the coding process. Follow its instructions and write the code, asking for clarification when needed.
- Test and Troubleshoot: Once the code is written, test it and troubleshoot any issues together.
- Patience is Key: Remember, you’re guiding an AI model. It may not understand everything immediately, so be patient, clear, and precise with your instructions.
- Celebrate Success: You’ve just created a plugin with AI assistance! Enjoy your success and think about what other coding tasks you could tackle with ChatGPT-4.
Remember, AI models like ChatGPT-4 are tools that can aid you in your coding journey. They’re not perfect, but with clear instructions and a bit of patience, they can be incredibly powerful partners.
Glossary
ChatGPT-4
An advanced language model developed by OpenAI, capable of generating human-like text and understanding context to assist in tasks like writing code.
Fetch Priority
A web optimization technique where developers set priority levels for resources to be fetched by the browser, speeding up page load times.
WordPress Plugin
A piece of software containing a group of functions that can be added to a WordPress website, extending functionality or adding new features.
IDE (Integrated Development Environment)
A software application that provides comprehensive facilities to computer programmers for software development.
DOM (Document Object Model)
A programming interface for web documents. It represents the structure of a document (like HTML) and allows programs to manipulate the document’s structure, style, and content.
DOMContentLoaded event
This event fires when the initial HTML document has been completely loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading.
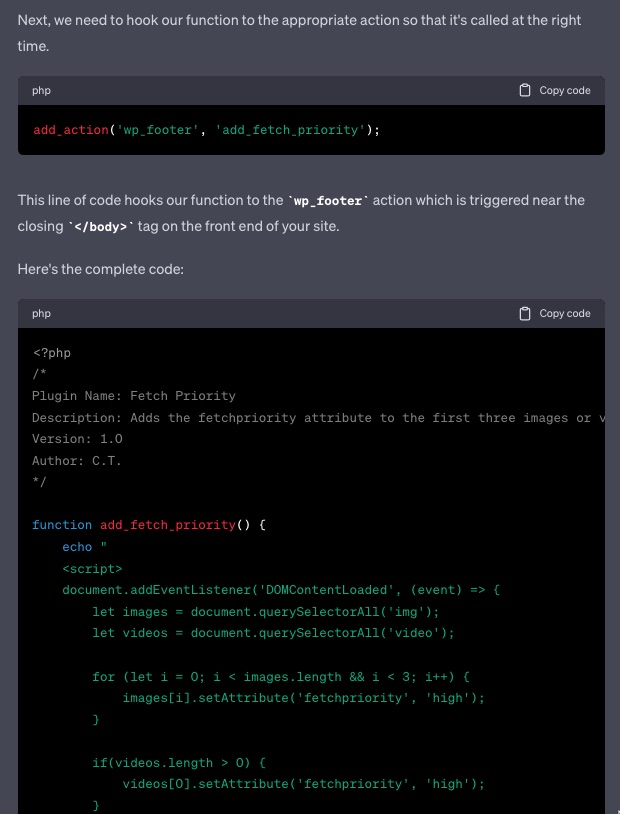
wp_footer action
A hook in WordPress that themes can use to reference JavaScript files right before the closing body tag.
LCP (Largest Contentful Paint)
A user-centric metric for measuring perceived load speed because it marks the point in the page load timeline when the page’s main content has likely loaded.
Above the fold
The part of a web page that is visible without scrolling. It is a term borrowed from newspaper print design.